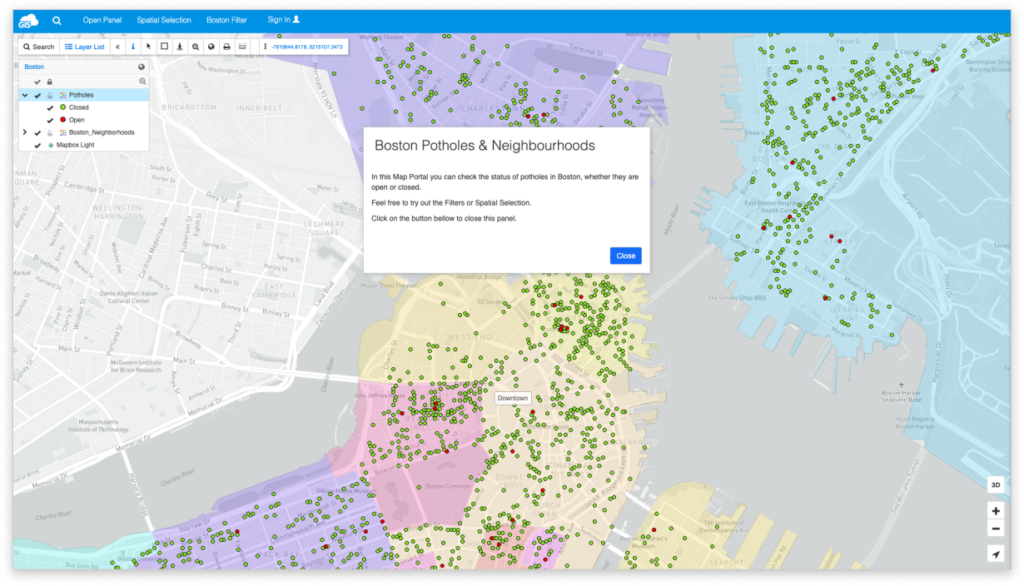
How to add a ‘Close’ button to your panels
In the App Builder, you can add Panels to your custom apps. In these panels, you can open static text, add advanced filters or open other webpages within the panel.
There are two ways to add a ‘Close’ button to your panels. You can add a simple ‘x’ button to close the panel or add a button using HTML code.
Follow these steps to add a simple ‘x’ button in the upper right corner to close your panel:
- In the App Builder, go to the ‘Panel’ Section
- Click the ‘Edit’ icon next to the name of your panel
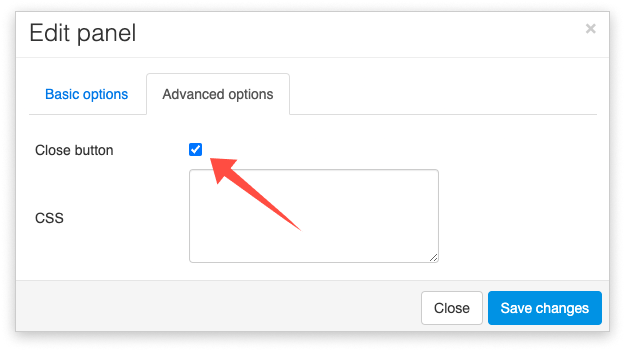
- Go to the Advanced Options tab
- Click the checkmark next to the Close button
- Click Save changes
- Preview and Save

Follow these steps to add a dedicated ‘Close’ button to panels with Contents set to ‘Static Text / HTML’:
- In the App Builder, go to the ‘Panel’ Section
2. Click the ‘Edit’ icon next to the name of your panel
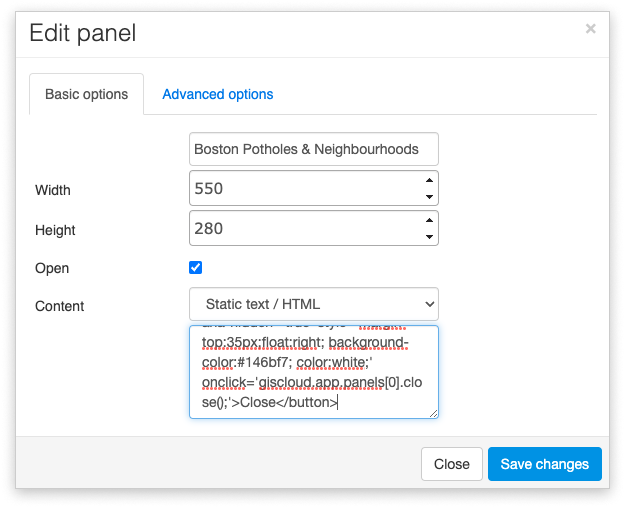
3. Add the following code after the formatted text in your panel:
<button class='btn btn-default' aria-hidden='true' style='margin-top:35px;float:right; background-color:#146bf7; color:white;' onclick='giscloud.app.panels[0].close();'>Close</button>
You can replace the ‘Close’ text with what you would like to see in the button; the same goes for the hex colour code for the colour of the button itself.
NOTE: If you have multiple panels, you might need to change the number in the square brackets ( onclick='giscloud.app.panels[0].close();' ) with the correct value. The first panel should have [0], the second [1], the third [2], etc…
4. Click Save Changes
5. Preview and Save

Note: the text in your panel must follow the HTML text formatting rules (you can use any handy tool to convert your formatted text to HTML)