How to add a dropdown menu to your custom app?
With the App Builder, you can easily customise your apps according to your needs and create a user-friendly interface all by yourself.
In the Top Menu section, it is possible to add buttons that are connected to specific actions, in this case, a button that activates a dropdown menu which can be used, for example, to create a dropdown list of maps to switch between.
Follow the steps below to add a dropdown menu:
- Add a new item to the Top Menu using the “Add new item” button
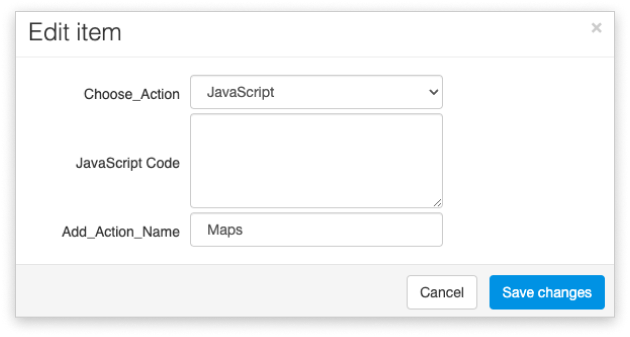
- In the “Add new item to menu” window set the Choose_Action to JavaScript
- Define the action of the button in the “Add_Action_Name” field
- Click on “Save changes”

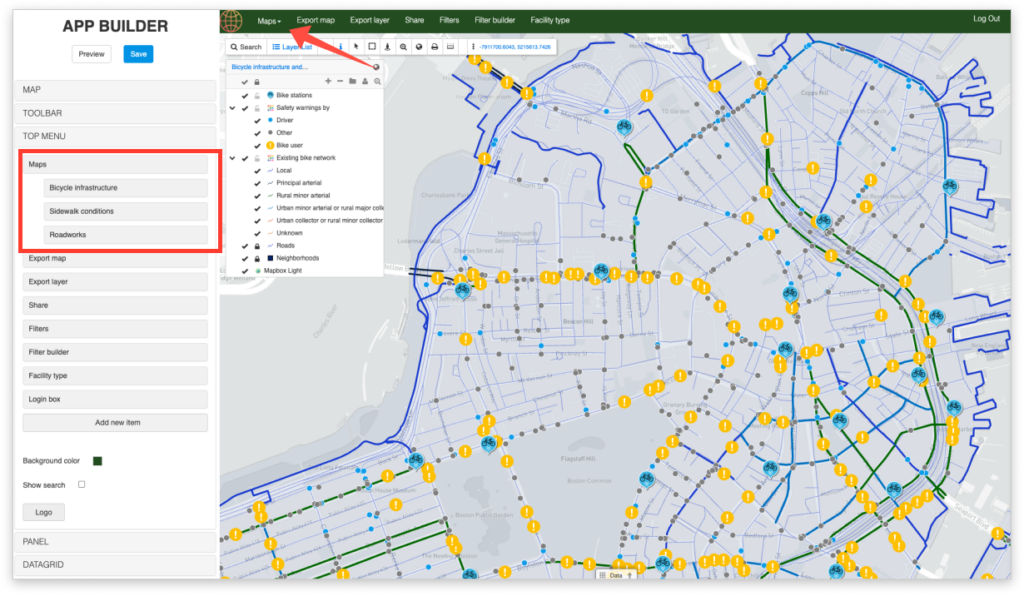
This creates a dropdown menu button on the Top Menu of your custom app. To add items to the dropdown menu create new items using the “Add new items” button or use existing items. Simply drag and drop the menu items so that they are nested within the dropdown button, like in the screenshot below.

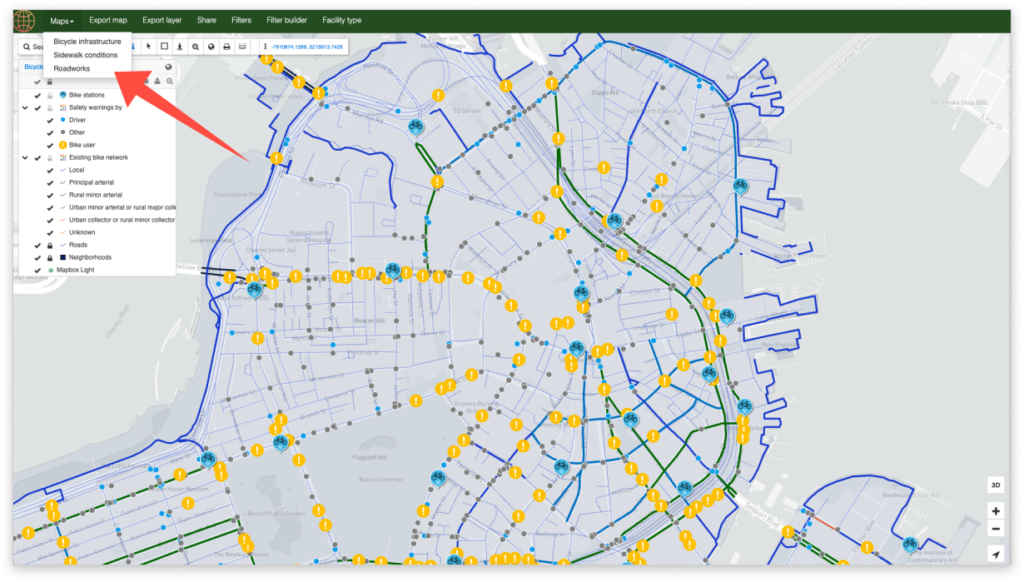
Once you are done customizing, hit the Preview and Save buttons. Below you can check out an example of the final result!